今天再多來看看兩個Vue的指令,v-cloak與v-pre
v-cloak
使用v-cloak的原因是當網路太慢,網頁在載入時Vue還來不及渲染,導致網頁上會短暫的顯示出vue裡面的變數,會再編譯完成後消失
可以解決Vue Instance未完成渲染前顯示出變數的問題
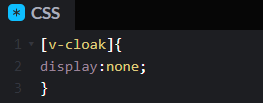
只需要在CSS中加入這個指令,在編譯完成後才會顯示出來,可以避免這種閃動的問題
v-pre
v-pre會使指定的元素被忽略,用來顯示原始的Mustache,跳過大量沒有指令的節點加快編譯
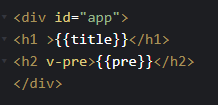
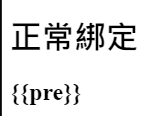
下面有兩個例子,第一個未加入v-pre可以正常地綁定資料,第二個加入了v-pre就能夠是Vue忽略,若在大量的結構中使用可以加快編譯,


指令的部分就到這邊告一段落,接下來會來介紹Vue.js元件系統的部分
參考資料:
https://v3.cn.vuejs.org/api/directives.html#v-pre
https://book.vue.tw/CH1/1-4-directive.html
